如何快速上手动画时间轴
一、简单认识时间轴
我们可以看见时间轴上分为了三个部分,最上面是时间线,可以把素材精准定位到具体的秒数,更加直观。中间的是素材的动效呈现设置,可以设置动画效果。每个素材定位到自身的进场动画/出场动画等动效,一目了然。最下面的是镜头轴,若场景页中有添加镜头,则镜头轴会自动打开,否则默认关闭。

二、时间轴上各图标元素代表什么?
打开时间轴后,可以看见时间轴上有各种元素图标,它们都代表着不同的功能。
①:时间轴下方出现的单张小图代表该时刻只有1个动画素材出场。

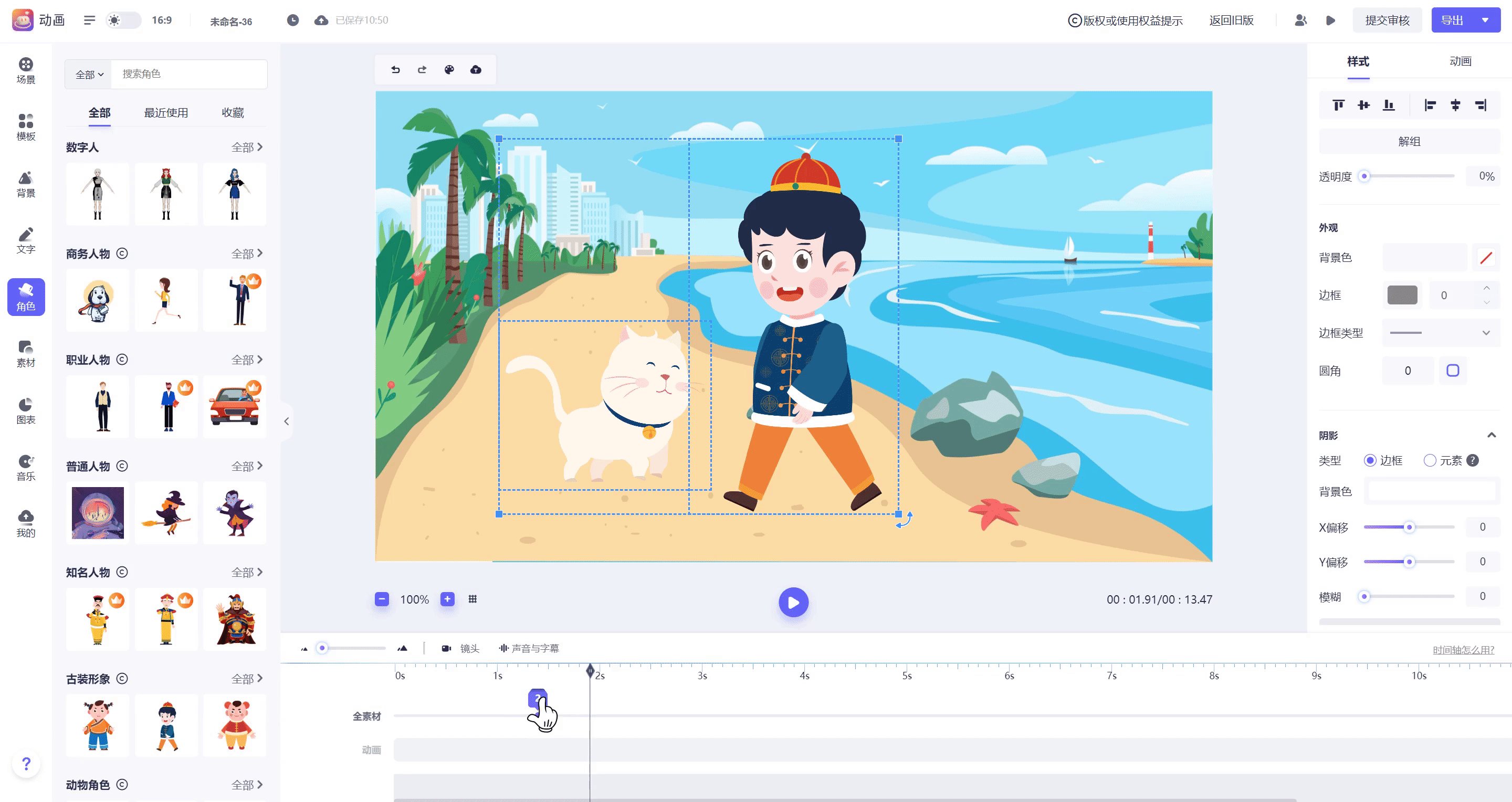
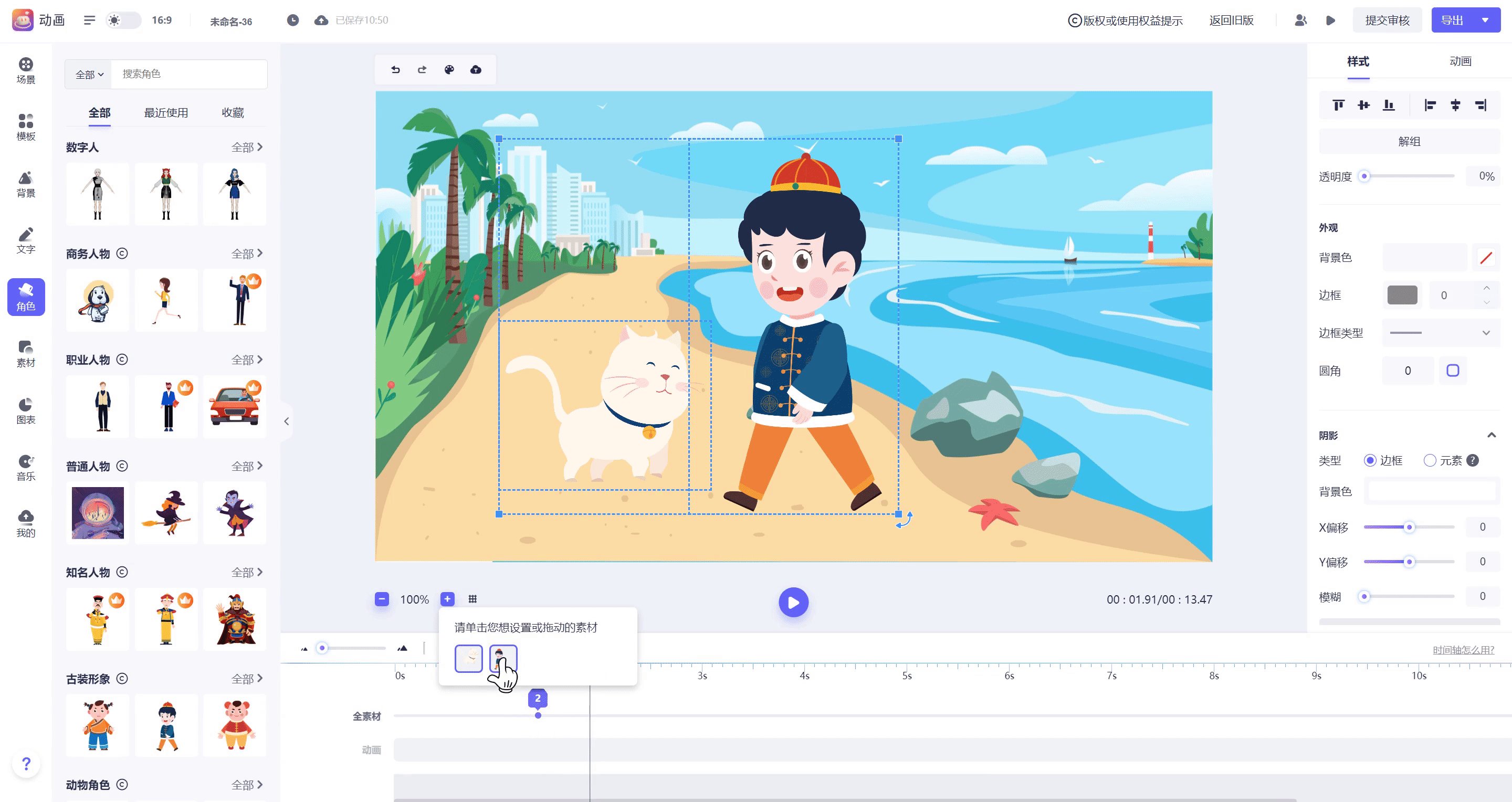
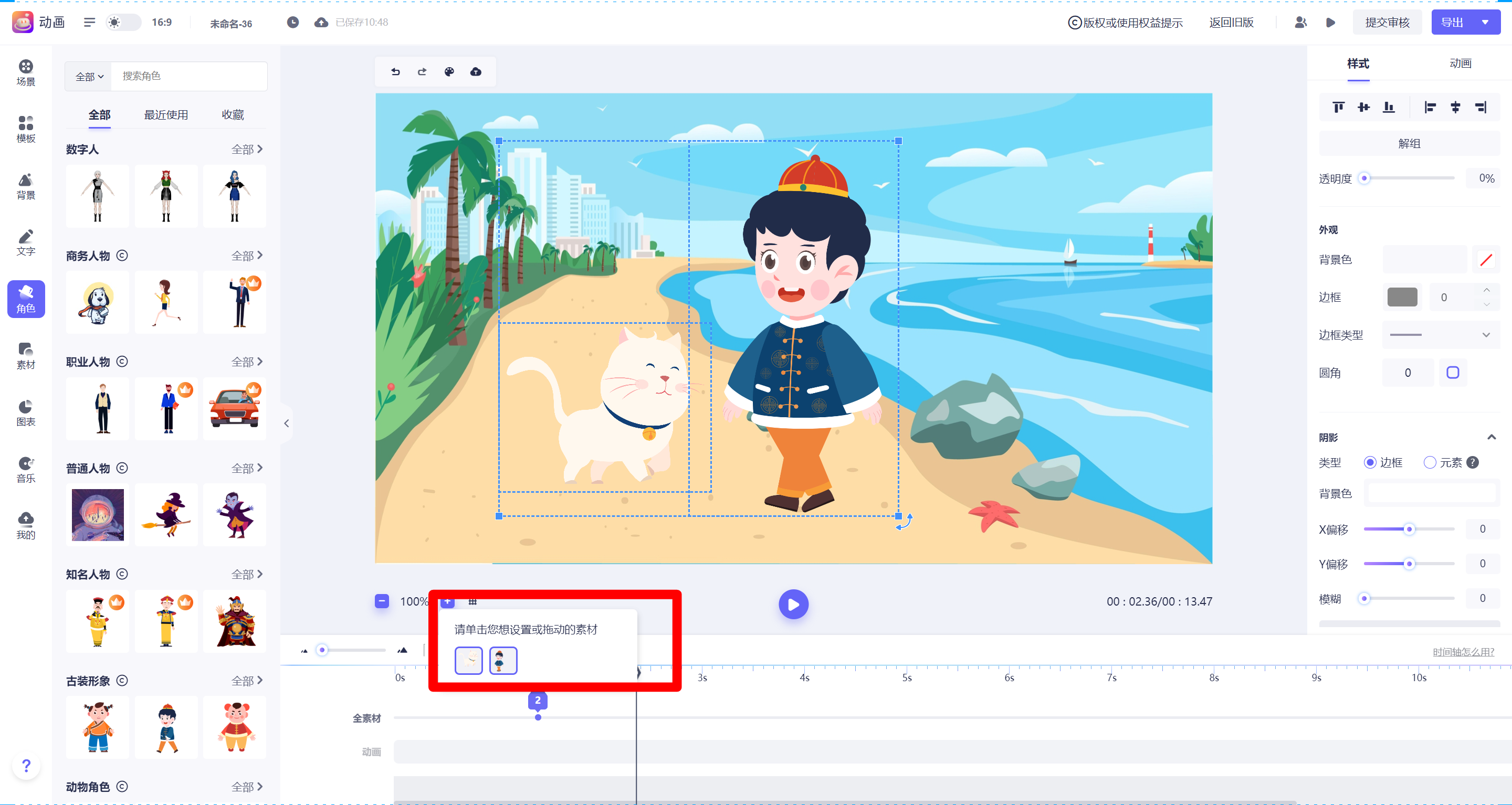
②:时间轴下方出现由“框线和数字”组成的图标代表该时刻会有多个动画素材同时入场。如数字【2】代表该时刻会有2个动画素材同时出场,点击该图标,时间轴上方会显示入场的素材,画布上对应的素材也会被选中,呈现可编辑状态。

③:时间轴上出现的“灰色菱形”指针代表着当前时刻播放的片段画面,移动该指针,可以查看视频的每一帧画面。

④:时间轴上出现的最大数值代表该动画的总时长,图示动画总时长为12秒。

⑤:时间轴最下方的拖动条拉至最右侧会看到一条竖轴,只需长按竖轴往右拉,即可延长时间,往左拉动缩减时长。

三、如何添加素材的进场动画、出场动画?
步骤一:在画布单击选中想要设置动画效果的素材,此时被选中的素材在时间轴上会呈现可编辑状态;或者直接在时间轴点击该素材所在的图标位置也可以选中素材。
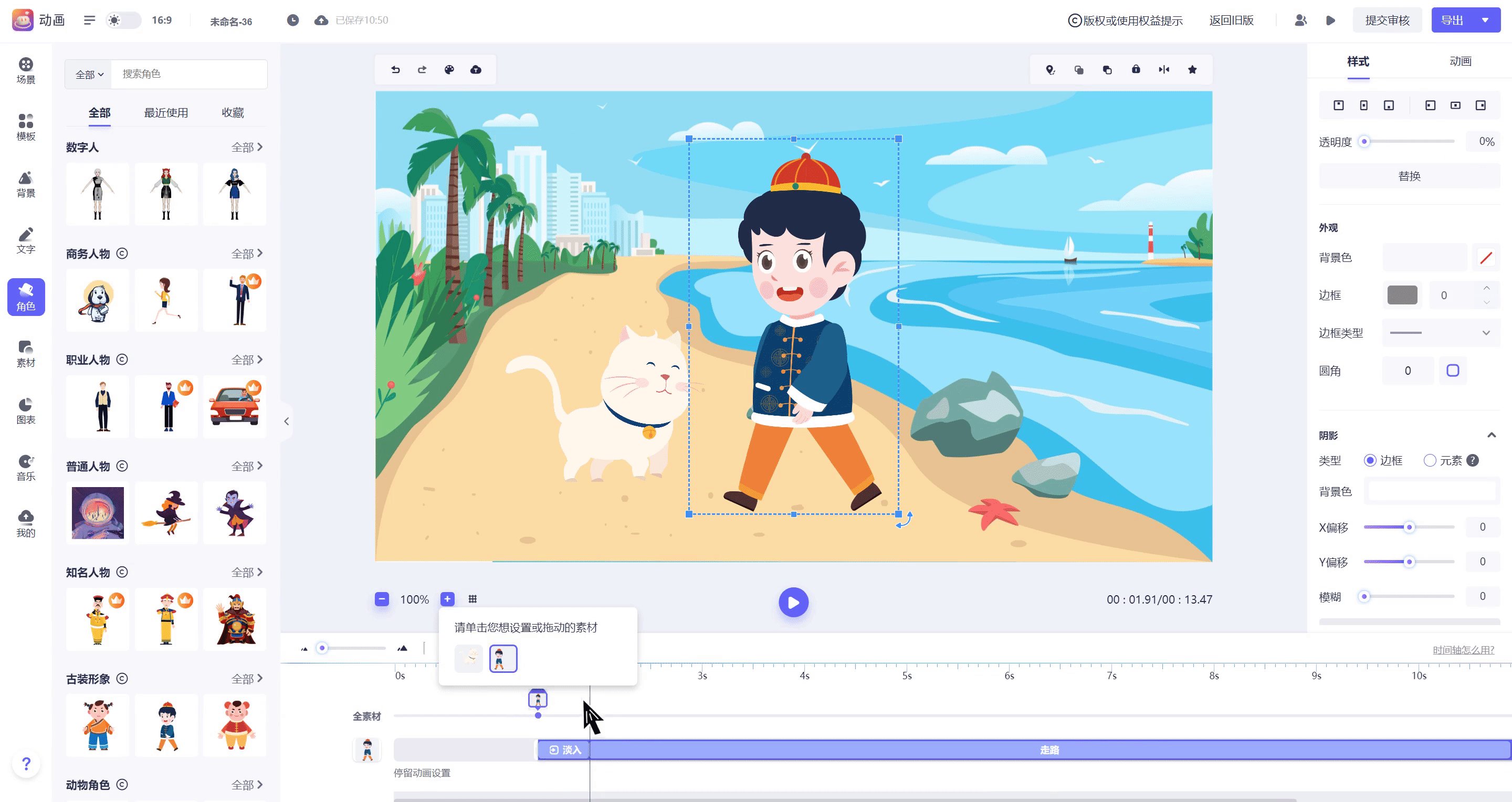
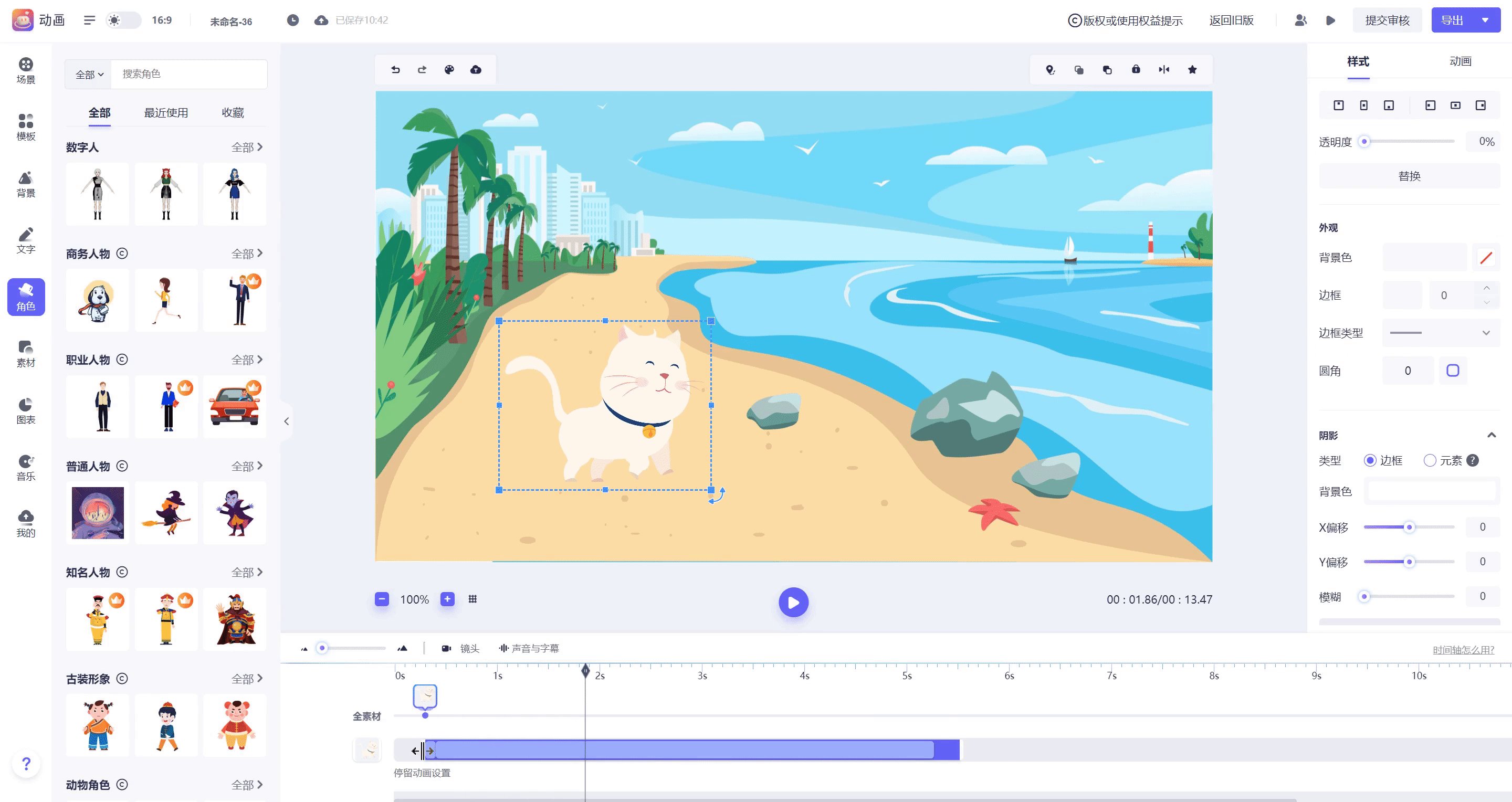
步骤二:完成上一步操作后,时间轴会出现一段加深的蓝色时段,代表你所选中素材的停留时段,点击该线段上的进场动画效果文字,会在画布中弹出进场动画效果设置,选择心仪的进场动画即可。

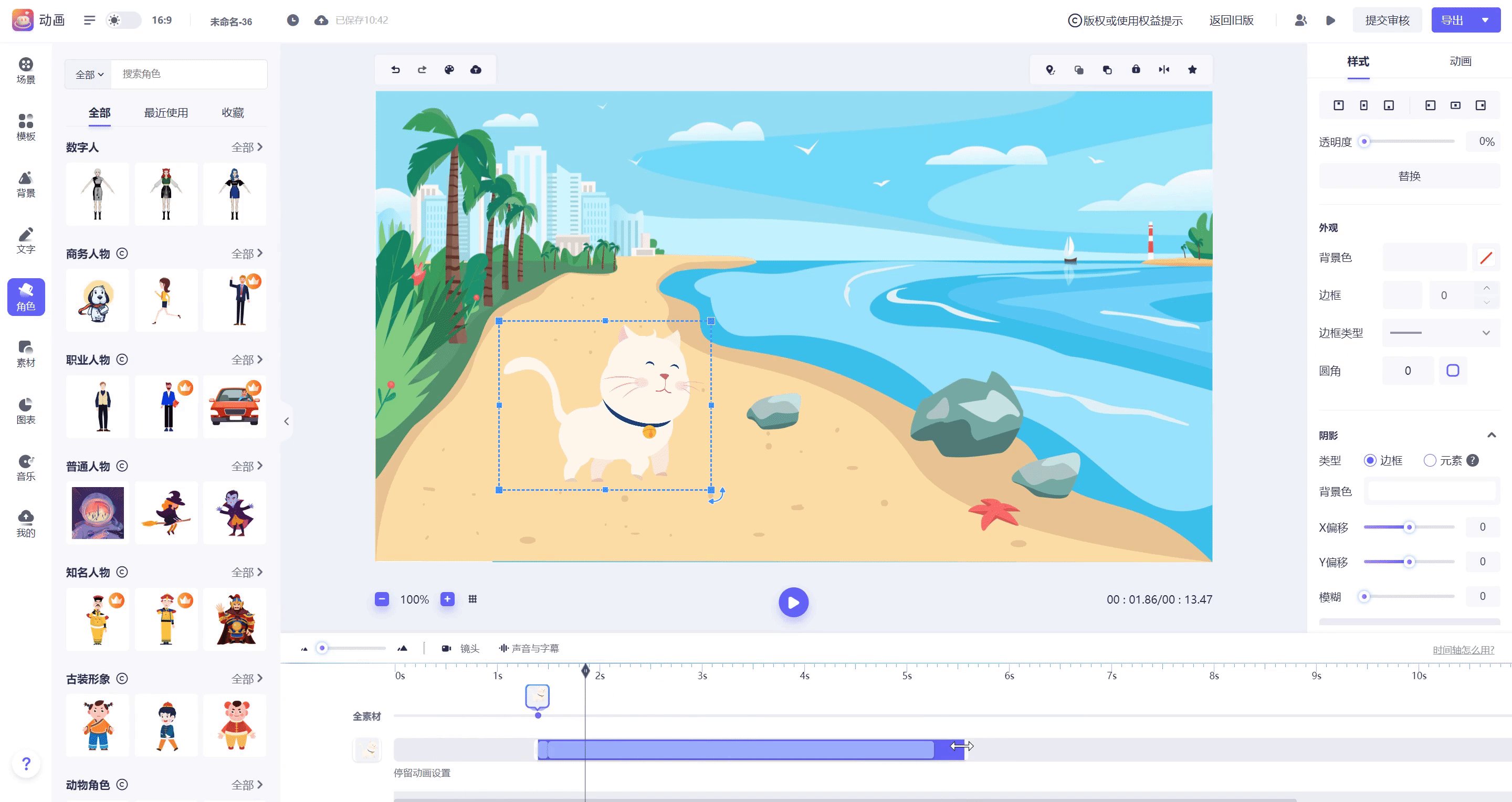
步骤三:点击线段末端旁的图标设置出场动画。

四、如何改变动画的出场时间、入场时间
步骤一:在画布单击选中需要设置出入场时间的素材, 此时被选中的素材会呈现可编辑状态;直接在时间轴点击该素材所在的图标位置也可以选中素材。
步骤二: 完成上一步操作后,时间轴会出现一段加深的蓝色时段,代表你所选中素材的停留时段。
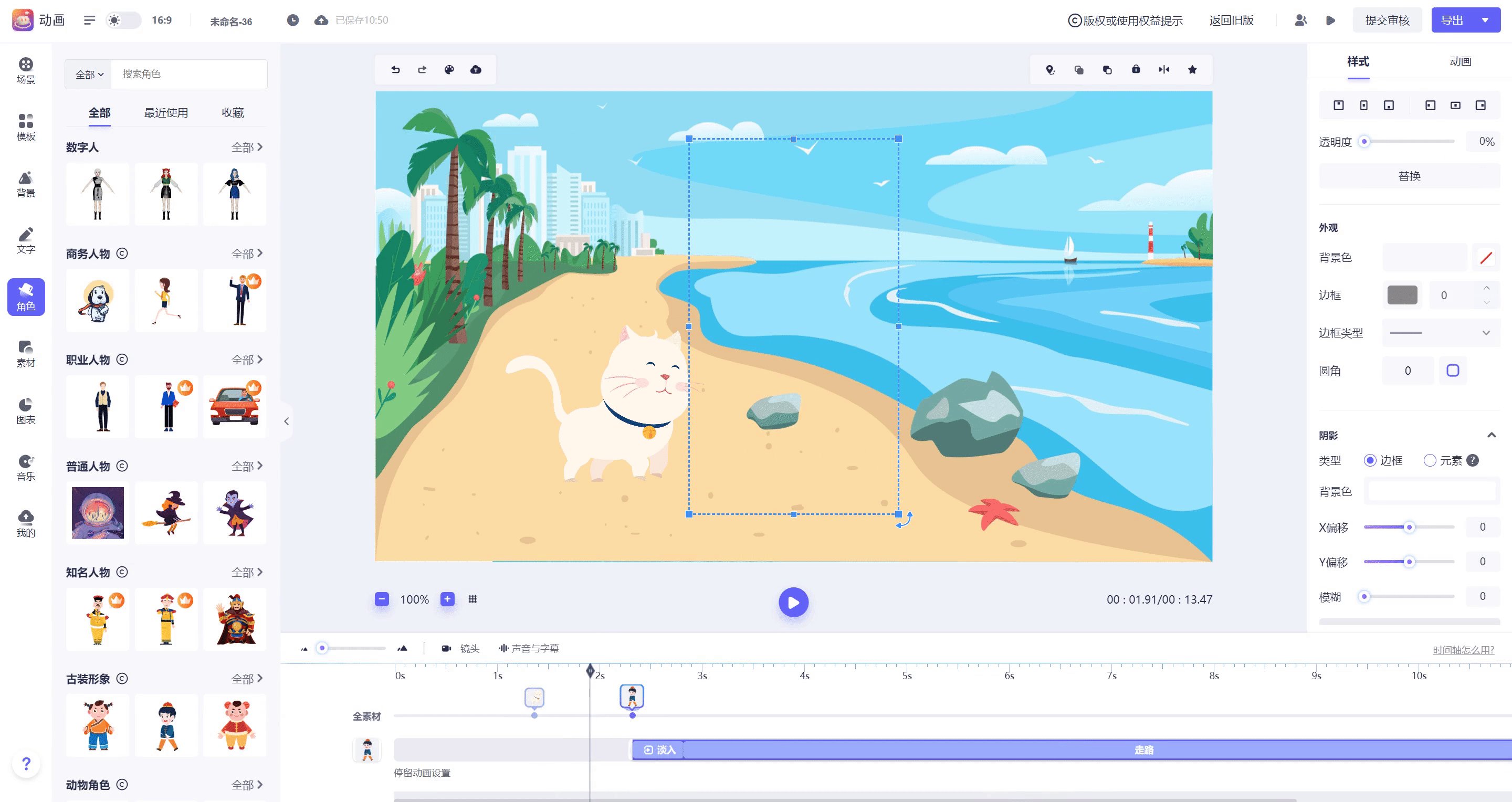
步骤三:拖动该时段始端的竖线至想要到达的入场时刻。
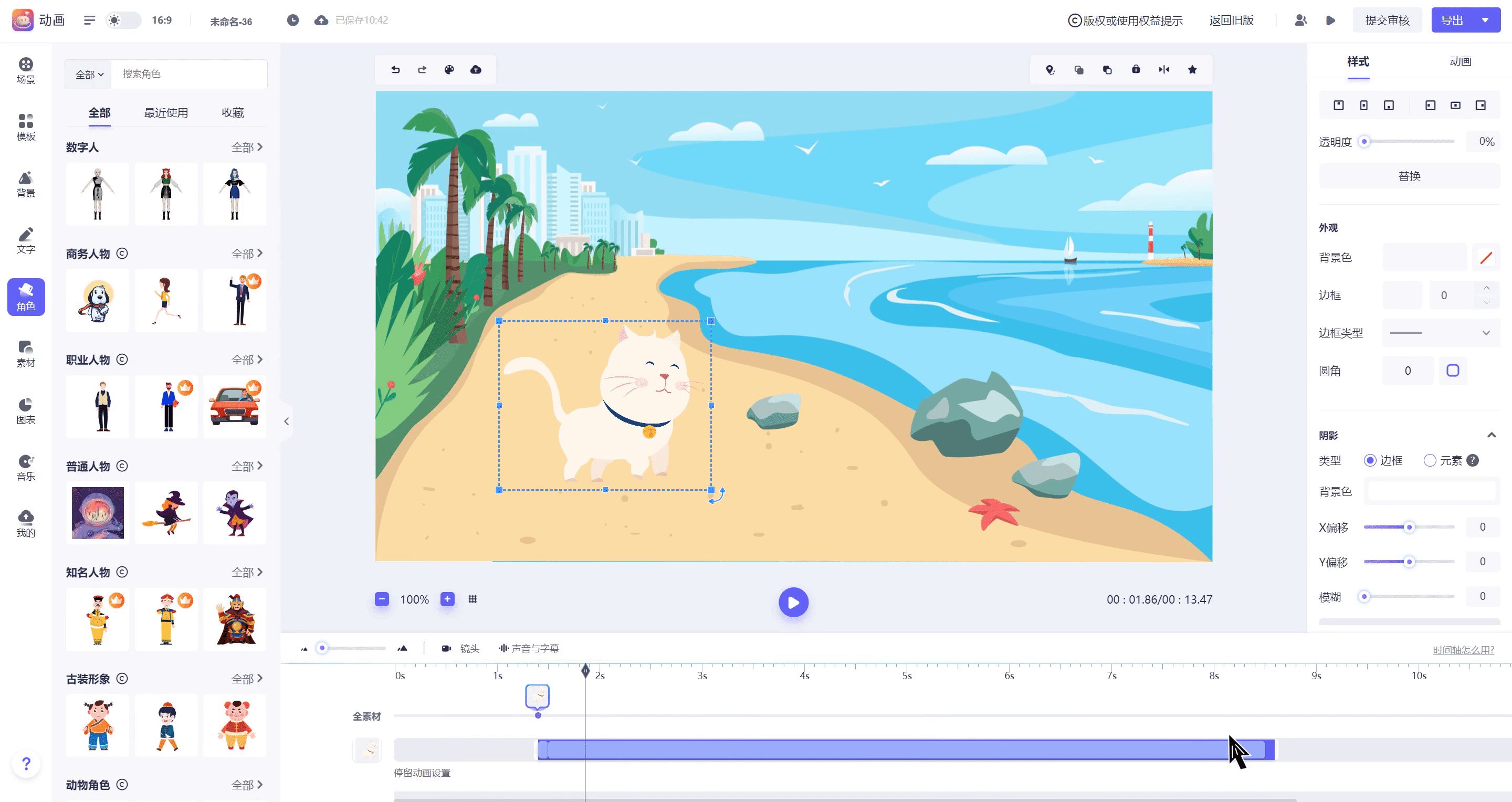
步骤四:拖动该时段末端的竖线至想要到达的出场时刻。

五、素材重叠如何移开?
1、如何判断素材是否重叠?
时间轴下方出现带数字的框都代表该时刻出现了素材重叠的情况。将鼠标移动到时间轴下方带有数字的框,对应的时间轴上会显示该时刻同时出现的素材,同时出现2个以上的素材都属于素材重叠。

2、如何移开重叠的素材
凡是重复素材,对应的时间轴上每个素材预览图都可点击。
步骤一:鼠标停留在带数字的图标上,当对应的时间轴上出现素材预览图时,点击时间轴上方想要移开的素材,此时被选中的素材预览图会被蓝色的细框标出。画布中对应的素材也会呈现可编辑状态
步骤二:拖动时间轴上的竖线至想要到达的时刻位置即可。